Aanpakkers in communicatie2024-02-02T17:41:03+01:00


Dit is de tijd om aan te pakken
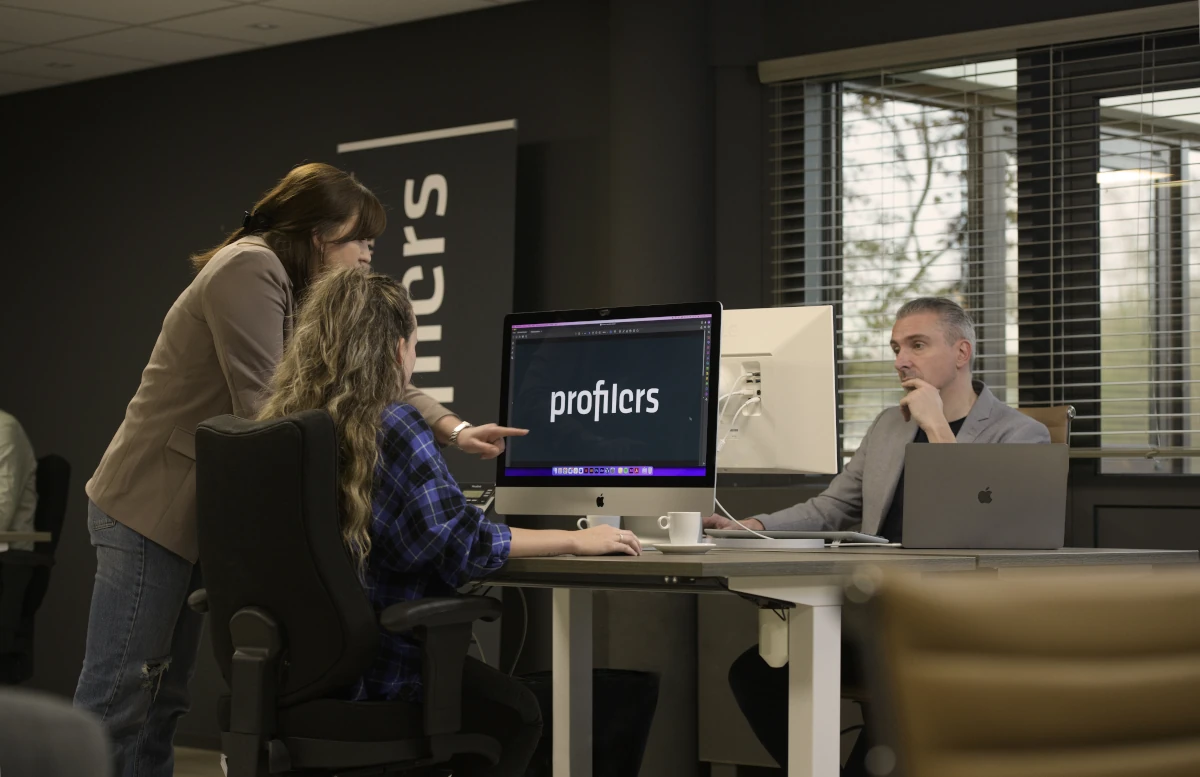
Of het nu gouden of uitdagende tijden zijn: als organisatie kun je maar één kant op: vooruit. Nu kun je vooruitgang aan het lot overlaten, op de golven meedeinen en kijken waar je terechtkomt. Óf je observeert, maakt een actieplan en gaat aan de slag. Je laat de wereld weten waar je voor staat en wat je waard bent. Dat is nou precies waar wij ons al meer dan 20 jaar vól voor inzetten. Wij zijn Profilers. Aanpakkers in communicatie. Uit Doetinchem.

We houden van organisaties die kansen zien
Stilstaan kan niet meer, dan dobber je achteruit. Tijd voor actie dus. We praten graag met ondernemers, marketeers en communicatiespecialisten om samen richting te bepalen, actie te ondernemen en vooruitgang te realiseren. Dat doen we volgens onze vier stappen: denk – profileer – doe – profiteer. En daar vertellen we je graag meer over.

Alles in huis om aan te pakken
Of het nu gaat om naamsbekendheid, design, productlancering, effectieve verkoopondersteuning, organisatie van events, productie, media-inkoop of doorlopende hulp bij content: we regelen het voor je en vooral mét je. Want je bepaalt zelf waar je onze aanpakkers voor inzet en waar je zelf je mouwen voor opstroopt. Met onze specialisten en ons grote netwerk hebben we álles in huis om je communicatie professioneel aan te pakken.
Samen mooie dingen creëren
We kunnen uren vertellen over wat we allemaal leuk vinden en kunnen, maar uiteindelijk wil je resultaten zien. Hier zie je een greep uit de vele mooie projecten die we hebben gerealiseerd voor onze fijne opdrachtgevers. Voor uiteenlopende organisaties in ongeveer álle sectoren.